|
|
|
■モザイク効果


|
| ■使用Photoshopバージョン:Photoshop CS3
作成:01.06.2008
改訂:MM.DD.YYYY
|
- もとになる画像を開きます。

- Ctrl+Jキー(Mac:Cmd+Jキー)を押して、背景のレイヤーをコピーした新規レイヤーを作成します。
「レイヤー1」ができます。

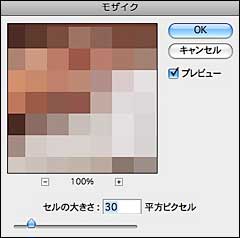
- [フィルタ]メニューの[ピクセレート]から[モザイク...]を選択し、セルの大きさ「30」で実行します。

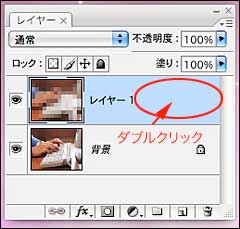
- レイヤーパレットで、「レイヤー1」の空いているところをダブルクリックします。

- 「レイヤー効果」のオプションが表示されます。
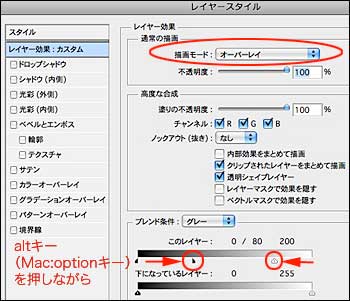
描画モードを「オーバーレイ」、ブレンド条件の、「このレイヤー」の両端の山形マーク部分を内側へドラッグして、適用レベルを適当に調整します。
altキー(Mac:optionキー)を押しながら、山形マークの半分をドラッグすると、そのレベル範囲の部分が調整され、変化がスムーズになります。

- これで完成です。

|
|
|
|
|
|
www.fmod.jp |
![]()